Googleマップとは
Google地図 API サインアップ
Googleアカウントの取得
まずは、Googleアカウントが必要です。Googleアカウントをお持ちでない方は、Googleアカウントの作成をしてください。すでに、Googleアカウントをお持ちの方は、必要ありません。
APIキーの取得
Googleアカウントをお持ちの方は、「Sign Up for the Google Maps API」を開きます。
開いた画面の下側に進み、規約事項を良く読み (と言いましても、規約が英語なので、よく分かりませんが^^)

- 「利用規約を読んだ上でこれに同意します」のチェックボックスにチェックを入れる。
- Googleマップを掲載するWebサイトのURLを入力する。
- 「APIキーの生成」ボタンをクリックする。

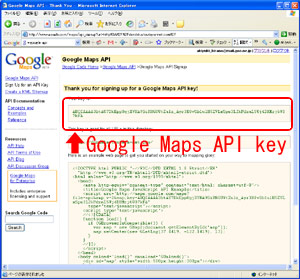
すると、次の画面に、図のように「Google Maps API key」が表示されます。このキーを使うことによって、Google地図を表示させることができます。
この「Google Maps API key」は、テキストエディタなどにコピペをして、保存しておいた方が良いです。
入力するWebサイトのURLについて
ファイル名まで入れる必要はなく、ルートのアドレスでかまいません。例えば
Googleマップのファイルを作りましょう
次のテンプレートをダウンロード
次の二つのファイルをダウンロードしてください。テキスト・リンクを、それぞれ右クリックして、「対象をファイルに保存」で、ホームページデータが入っているフォルダに保存してください。
文字コードは「UTF-8」
この二つのファイルは、「UTF-8」です。Google Mapは、文字コードがUTF-8でないと、文字化けしてしまいますので、注意してください。
文字コードについては、metaタグの説明やFFFTPやTeraPadで文字コードを変える方法をご覧ください。
表示サイズを入力
では、次に「map.html」を開いてください。13行目に、次のような文があると思います。
<div id="map" style="width: ▲▲▲px; height: ▲▲▲px"></div>
この▲▲▲の所に、Google Mapを表示させる大きさを、半角で入力します。widthが横幅で、単位はpx(ピクセル)です。heightが縦幅です。横幅を200pxで設置するのであれば、widthの所に「200px」と入れてください。
APIキーを入力
次に、先ほど取得したAPIキーを入力します。15行目に、次のような文があると思います。
<script src="http://maps.google.com/maps?file=api&v=2&key=■■■" type="text/javascript"></script>
この■■■の所に、APIキーをコピペしてください。
座標を入力
次に、47行目と48行目に、座標を入力します。座標は、北緯と東経を入力します。ここに入れた座標が、Google Mapを開いたときの、最初の位置になります。
座標を調べるには、Google マップ 座標(取得|入力)を活用させて頂きます。サイトを開いて、「座標取得」にチェックを入れて、地図上のマウスを移動させると、地図の右上に座標が表示されます。その座標をメモするなどして、座標を設定してください。
とりあえず「map.html」に関しては、これで完了です。文字コードをUTF-8に設定して、上書き保存してください。
インフォウィンドウの編集
インフォウィンドウとは、マーカーの上側に出る噴出しです。ここに、会社概要などを入れられます。次に、先ほどダウンロードしたもう1つのファイル「map_info.html」を、テキストエディタで開いてください。
「会社名を入れてください」と書いてある所に会社名を、「業種や会社概要などを入れてください」と書いてある所に業種や会社概要などを入れてください。そのままです^^
Google Mapの表示
作成したGoogle Mapのデータを、貼り付けたいと思います。地図を表示させたいHTMLファイルを、テラパッドなどのテキストエディタで開き、次のHTMLタグを入力してください。
<iframe src="map.html" width="▲▲▲" height="▲▲▲" title="社名" name="map" style="border: 0">●●●</iframe>
▲▲▲には、先ほど設定した地図のサイズよりも少し大きめのサイズを設定します。単位はpxなのですが、ここには単位を入れる必要なく、数字のみ入れます。また、社名と書いてある所には、社名を入れてください。
●●●には、iframeタグが使用できない場合の代替コンテンツを入れます。通常は、会社の地図をGIFデータか何かで作ったものを入れますが、Google Mapのハードコピーを入れても良いかもしれません。
決して、SEO的になんら意味のない、「iframeタグが無効ですので、開けません!」は、入れてはいけません!。地図の画像を入れないのであれば、せめて、住所ぐらいは入れるようにしてください。
どうでしょか?。うまく地図が表示されましたでしょうか?
Google Mapの詳細設定
移動・縮尺ボタンの大きさ変更
初期設定では、移動・縮尺ボタンの大きさは、大きいサイズに設定してあります。小さな表示に変えるには、まず25行目に
map.addControl(new GLargeMapControl());
と記述されていますが、次のように、この行の最初に、半角スラッシュを2個、「//」を入れます。
//map.addControl(new GLargeMapControl());
次に、28行目に、次のように書かれていますが、この行の最初の半角スラッシュ2個を消します。
//map.addControl(new GSmallMapControl());
そして、上書き保存して、サーバーにアップロードしてください。ただし、保存するときの文字コードは、上でも説明したとおり、UTF-8です。
25行目と28行目の違いは、「GLargeMapControl()」と「GSmallMapControl()」の部分が違っているだけです。半角スラッシュを2個入れると、コメントとして扱われますので、25行目をコメントにして、28行目のコメントを復活させたら、移動・縮尺ボタンが小さくなります。
縮尺の初期設定
縮尺の初期値は、地球台の大きさから、地区の1ブロックの大きさまでが、20段階で指定できます。
44行目の数字が「13」となっていますが、この数字を小さくすると表示範囲が広くなり、大きくすると細かい地図になります。
var scale = 13;
- ← 前のページ 「47.デザイン構造を考える」
- 「49.特定商取引に関する法律」 次のページ →



