デザインとサイトマップ
HTMLを勉強し、CSSを勉強しても、どのようなデザインのWebサイトを制作しようかを考えないと、制作できません。1歩ずつ、いっしょに考えて行きたいと思います。
基本的なコンテンツ
企業のホームページのコンテンツは、複雑な場合を除いて、およそ次のとおりです。
- トップページ
- 企業理念、ごあいさつ
- 商品情報、サービス内容
- 会社概要
- お知らせ
- 会社の所在
- お問い合わせ
商品情報やサービス内容が複雑であれば、ページが増えたり、階層が増えたりします。これを基本にして、通販をするのであれば、「特定商取引に関する法律」や「ご注文フォーム」を入れます。
他にも、いろいろなページがあったりします。例えば、FAX注文を期待するのであれば、FAX注文ページを入れますし、カタログを公開しているのであれば、カタログをダウンロードするページも必要です。
コンテンツは、ブレンストーミングで出していくと、いろいろと出てきます。ブレンストーミングでは、出てきた意見を批判しないで、そのまま付箋紙に書いていきます。ある程度、アイデアが出たら、それらをカテゴリに分け、必要なコンテンツと不必要なコンテンツに分けます。
このように、コンテンツを考え、カテゴリに分けると、サイトマップが出来上がってきます。
サイトマップ

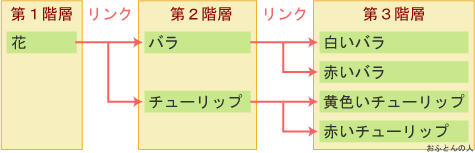
どのようなコンテンツを入れたいかが決まってきたら、それらをカテゴリ分けると述べましたが、カテゴリ分けすると、サイトの階層構造が見えてくると思います。見えてきた階層構造から、図のようなサイトマップを作ってください。
サイトマップとは、「クリックしたら、次のページが開いて・・・」というのを、線で表したものです。もちろん手書きでかまいません。
サイトマップが決まったら、セカンドページ以下の階層ページ(サブページ)のワイヤーフレームを作ることができると思います。
ワイヤーフレーム

次に、手書きのデザイン(サムネイル)であるワイヤー・フレームと言われるものを作ってください。
ワイヤーフレームとは、線で書いたデザインです。図は、ワイヤーフレームの例ですが、手書きでかまいませんので、「このようなデザインのホームページが作りたいな・・・」という程度のデザインをいろいろと書いてみてください。
そうすると、「このようなコンテンツも入れたいな」、「こういったサイト構造にしたいな」ということが出てきます。
それらを、「ああでもない、こうでもない」と、何度も書き直して、ワイヤーフレームを作成してください。
これら、ワイヤーフレームとサイトマップで、どのようなホームページが出来上がるかが、見えてくると思います。次に、このワイヤーフレームの作り方を、詳細に説明したいと思います。
ワイヤーフレームを作る
グローバルナビとローカルナビ
階層構造が2階層、つまり、1階層目がトップページ、2階層目がサブページであれば、ナビの構造を特に考える必要はないと思います。
ところが、図のサイトマップのような3階層になれば、ナビが二段になってきますので、ホームページの見栄えと、使いやすさを考える必要があります。

このサイトマップでナビを作る場合、トップページのナビは
- バラ
- チューリップ
ですが、バラのページを開いたら
- 白いバラ
- 赤いバラ
のページを開くことができるナビが出てこなければなりません。
このように、「バラ」「チューリップ」などの大カテゴリと、「白いバラ」「赤いバラ」などの小カテゴリに分けられます。この大カテゴリのナビをグローバルナビ、小カテゴリをローカルナビといいます。
ヘッダーとフッター
標準的なホームページのヘッダーには、左上に企業ロゴが入ります。訪れるユーザーは、統一感があれば使い勝手が良いと思いますので、特別な表現方法を使いたい場合を除いて、企業ロゴは左上が良いかと思います。
左上には、お問い合わせが来ることが多いです。企業ロゴと同様に、すべてのページで、お問い合わせのリンクが右上に共通であると、お問い合わせをしたいときに、すぐにお問い合わせができて便利です。
フッタには、フッターナビと、コピーライトが入ります。
フッターナビには、次のような、ユーザーには特に見てもらわなくても良いようなページへのリンクが入ります。
- 特定商取引に関する法律
- 会社概要
- サイトマップ
その他には、「ホーム」「お問い合わせ」などが入ります。著作権を有するコンテンツを扱うホームページでは、「著作権について」などの項目があっても良いと思います。
一番下には、コピーライトが入ります。コピーライトとは著作権表記のことです。
色づけなどのデザイン
デザインは、基本的にトップページと、サブページでは、異なってきます。ですので、異なるデザインの分だけ、デザインを考える必要があります。
プロの方は、イラストレータを使ったり、その他の高価なソフトを使ってデザインをしますが、私たちは、ワイヤーフレームに色鉛筆で色づけした程度でかまいません。
では、ワイヤーフレームに、どのような色を乗せていったら良いのでしょうか?。簡単な方法としては、「デザインは他店を真似してつくる」でも述べましたが、「ここのWebサイトは綺麗だな。」とか、「このWebサイトを真似したいな。」など、気に入ったWebサイトがあったら、それらを参考にしたら早いです。
私自身も、初めてWebサイトを作ったときは、他のデザインの綺麗なWebサイトを参考にして作ったことを覚えています。デザインは、ほぼ、まるっきり真似をしても、(ほぼ)問題ありません!
初めてWebサイトをデザインするときは、他社の綺麗なホームページを真似しながら、次の手順でデザインを作っていきます。
- トップページのデザインをする
- トップページのデザインを元に、サブページをデザインする
基本的に、サブページの配色は、トップページとほぼ同じになります。違ってくるところは、主にヘッダー部の縦の長さです。トップページに、大きなドンと入っていても、サブページにはコンテンツが重要なので、トップページと同様に大きな写真がドンと入っていたら、ユーザーはスクロールさせないとコンテンツまでたどり着けないので、「使いにくいホームページだな」「一目でコンテンツ内容がわからないな」と思われてしまいます。
やはり、トップページは目を引くような画像やアニメーションを入れても、サブページのヘッダーはシンプルな方が良いと思います。
こういったことに気をつけながら、素敵なワイヤーフレームを作ってください。出来上がったワイヤーフレームを基に、HTMLを書いていきます。
- ← 前のページ 「46.Google Analyticsの使い方」
- 「48.Googleマップの設置方法」 次のページ →


