コンピュータ言語
インターネットエクスプローラなどで見る、見かけ上のWebページと、実際に製作するソースと言われるものは、見た目が全く違います。Webページ製作には、ある程度ソースを覚える必要があります。
みなさん、「コンピュータ言語」って、ご存じでしょうか?。普段、私たちは言語と言えば、日本語を使っていますが、なぜ日本語を使っているかと言うと、みんなが日本語を理解しているからです。コンピュータが理解できる言語のことを、コンピュータ言語といいます。
ワード・エクセル・ゲームなどなど、コンピュータで動くものは、すべてコンピュータ言語で作っています。コンピュータ言語で、「ここをクリックしたら、次の画面を表示しなさい!」って具合に、作ります。
 人間の言語には、日本語やら、韓国語やら、英語があるように、コンピュータ言語にも、いろいろな種類があります。今、この画面を見ている方のほとんどが、マイクロソフト社のWindows(ウィンドウズ)を使われていることと思います。そのWindowsも、C言語と言われるコンピュータ言語で作られています。ABCのCです。
人間の言語には、日本語やら、韓国語やら、英語があるように、コンピュータ言語にも、いろいろな種類があります。今、この画面を見ている方のほとんどが、マイクロソフト社のWindows(ウィンドウズ)を使われていることと思います。そのWindowsも、C言語と言われるコンピュータ言語で作られています。ABCのCです。
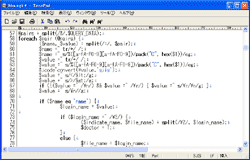
右図は、Perl(パール)というコンピュータ言語を使った例です。こういった、コンピュータ言語で書かれた暗号の羅列のようなものを、「コンピュータ・プログラム」または単に「プログラム」と言います。
では、Webページはと言いますと、基本的に、「HTML」というコンピュータ言語を使います。(厳密には、コンピュータ言語ではございませんが、簡単のため。)
ソースの基礎知識
ソースって何?
「コンピュータ言語」って難しい用語が出てきましたが、それを説明する前に、もう一つ、「ソース」という、難し用語を出したいと思います。ソースと聞いて、「トンカツに掛けるやつ?」と思われた方も、いらっしゃるかもしれませんが、そうではございません^^;
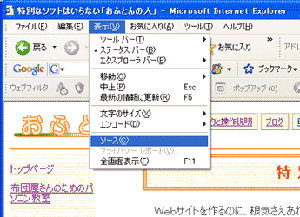
みなさん、このWebページを見るのに、大半の方が、インターネット・エクスプローラを使っていることと思います。では、インターネット・エクスプローラの画面上側にあるメニューバーで、「表示」→「ソース」の順にクリックして下さい。(左下図参照)


右下図のような、暗号文のようなものが、表示されると思います。これは、私が入力した、Webページのコンピュータ言語版で、「HTMLソース」、または単に「ソース」と言われています。
見かけ上のWebページとソースの違い
このWebページのタイトルは、「見かけ上のWebページとソース」となっていますが、タイトルの理由がわかって頂けたことと、思います。
普段見ているWebページを作るのに、HTML言語という様式を使って、ソースを製作しているのです。右図のようなソースを作れば、みんなの大人気サイト「おふとんの人」ができ上がります。
通訳の人が、英語を日本語に翻訳してくれて、わかりやすくしてくれます。Webページもそれと同じで、インターネット・エクスプローラが、ソースを、普段見慣れたWebページに翻訳してくれて、見やすくしてくれています。
ブラウザ
このように、Webページを見やすく表示してくれるものを、「ブラウザ」と呼びます。ブラウザは、英語で「browser」と書きますが、「brows」は「拾い読みする」という意味です。つまり、Webページを拾い読みするので、ブラウザという名前になったと思います。
ブラウザにも、いろいろな種類がありますが、Internet Explorer(インターネット・エクスプローラ、略してIE)が代表選手で、他にも、Mozill Firefox(モジラ・ファイアーフォックス、略してFF)、Safari(サファリ)などがございます。
下の画像の左側が、Mozilla Firefox、右側の画像が、Safariです。IEでは、きちんと表示されるWebページでも、FFやサファリでは、デザインが崩れて、きちんと表示されない場合もございます。そういったことから、Webページを作成したら、FFやサファリでも、きちんと表示されるか、チェックしなくてはなりません。
現在、ブラウザのシェアは、IEが約85%、FFが10%、Safariが3%程度です。IE以外のシェアは15%と、小さいように思えます。もし、FFやサファリで、デザインが崩れるようなWebページで物を販売していたら、IE以外の15%の人を無視することになり、売上げが15%落ちることを意味します。
これらのブラウザは、元々Windowsにはインストールされておりませんので、インストールしておくことをお勧めいたします。それぞれの画像をクリックすると、インストール・ページにジャンプします。
Webサイト製作支援ソフト
ソフト
まず、「ソフト」って何かご存じでしょうか?。「ソフトがあるんだから、ハードもあるんじゃないの?」と考える方もいらっしゃると思いますが、実はございます。
通常、ソフトといえば、柔らかい。ハードと言えば、堅いという具合ですが、コンピュータ上のソフトとハードは少し違います。ソフトとは、実体が無いもの。ハードとは実体があるものを指します。
コンピュータで実体が無い物といえば、先ほど出てきましたコンピュータ・プログラムです。実体があるものは、パソコン本体、マウス、キーボードなどですね。
Webサイト製作支援ソフト
では、「Webサイト製作支援ソフト」ですが、ソフトと書かれているので、コンピュータ・プログラムの一種であると、推測できます。答えは、読んで字の如く、Webサイトを作るのを、手伝ってくれるコンピュータプログラムです。
HTMLソースを見られた瞬間、「うげっ、こんなのを覚えなきゃ、ならないの?」と思われた方も、多いと思います。できれば、ある程度は覚えて頂きたいものですが、HTMLを知らなくても、Webサイト製作支援ソフトがあれば、比較的簡単にWebサイトを作ることができます。その代表選手が、IBM社のホームページ・ビルダーなのです。
ホームページ・ビルダー以外にも、すでに生産中止になったマイクロソフト社の「Front Page(フロントページ)」やAdobe社の「Go Live(ゴーライブ)」などが有名でした。Adobe社からは、新しく「Dreamweaver(ドリームウェーバー)」というGo Liveの後継版が出ています。現在、ホームページ屋さんは、みんなドリームウェーバーを使っていますし、私も持っています。
ここで覚えておいて頂きたいのですが、Webサイト製作支援ソフトは、あくまでも、製作支援なので、見栄えは良くても、HTMLソースがムチャクチャなことも多々ありますので、後で、ソースを修正しなければなりません。このことは、ホームページに訪れてくれる数「アクセス数」にも大きく影響する、とても重要なことですので、あとで述べたいと思います。
Webサイト製作支援ソフトの良い所は、Webサイトのデザイン・テンプレートが、すでに入っていることです。テンプレートとは、サンプル集のようなもので、何もない所からWebサイトのデザインを作っていくことは、私でも骨の折れる仕事ですが、テンプレートからデザインを選ぶなどして、クリックしていくだけで、デザインが出来上がります。デザイン・テンプレートがあるということは、とても便利です。
通常、プロにWebデザインをお願いしたら、安くても20万円ぐらいかかり、それプラス、ページ数に応じた料金がかかりますので、1万円以下や、5万円以下のソフトでデザインが出来たら、かなりお得です。
私のおすすめのソフトは、「BiND(バインド)」です。2009年9月にバージョン3が出るようですが、値段が¥18,000程度と格安で、ホームページビルダーと比べて、きれいなデザインのホームページが作れます。
BiNDは、きれいなデザインのホームページが、BiND2操作ビデオでは、たった10分で作ることができるようです。
まとめ
いままで、WebサイトはWebサイト制作支援ソフトで作るものだとお考えの方、画像をドラッグ&ドロップで、ひょいひょい移動させて、文字を入れたらOKと考えていた方は、驚きだと思います。Webプログラマーの努力が判って頂けたことと思います。
最後に説明しましたアクセス数に関してですが、アクセス数とアクセス人数は、違うことを覚えておいて下さい。「アクセス数」は同一人物であっても2度訪れたら2回とカウントされます。「アクセス人数」は、訪れた人の数です。当然、アクセス数よりもアクセス人数の方が小さな数字になります。
- ← 前のページ 「4.デザインは他店を真似して作る」
- 「6.検索エンジンの使い方」 次のページ →




