スタイルシートの新規制作
スタイルシートによって、Webページのデザインを設定することができます。divタグの説明でも述べたように、文書がきちんとマークアップできていれば、スタイルシートを使って、容易に見た目の飾り付けができます。
では、スタイルシートの制作方法と、Webページとの連結方法を勉強しましょう。
テキストエディタで作る
スタイルシートの新規作成は、次の手順で行います。とても簡単です。
- TeraPadを起動します。
- メニューから、「ファイル」→「名前を付けて保存」の順でクリックします。
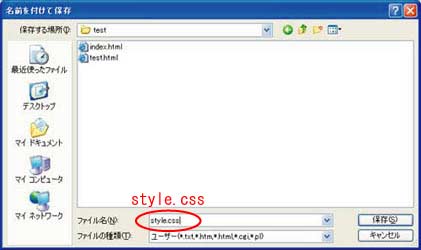
- 「保存する場所」に、Webページを保存してあるフォルダ(ディレクトリ)を指定します。
- 「名前を付けて保存」ウィンドウで、「style.css」と入力し、「保存」をクリックします。
保存名は、たまたま「style.css」としましたが、「style」の部分は半角英数でしたら、何でもかまいません。ここで、「.css」は、スタイルシートの拡張子ですので、これは変更できません。保存先は、HTMLファイルと別のフォルダでもかまいませんが、同じフォルダに保存しておけば、無難です。


あとはWebページとの連結と内容を入れるだけ
これで、スタイルシートのファイルが完成しました。あとは、Webページとスタイルシートを連結させて、内容を入れていくだけです。以下に、スタイルシートとWebページの連結方法を、説明したいと思います。
Webページとスタイルシートの連結
制作したスタイルシートは、Webページと連結させないと、意味をなしません。連結させると言っても、タグを一つ追加するだけなので、簡単です。
linkタグの追加
headタグ内に、次に示すような、metaタグとlinkタグを追加して下さい。このまま、コピー&ペーストでかまいません。
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="stylesheet" type="text/css" href="style.css" title="スタイルシート" />
このmetaタグは、「スタイルの設定は、テキストタイプを使います」というような意味の宣言です。linkタグよりも上側に書いてください。このmetaタグは、仮にスタイルシートを使用しないとしても、ソース中のタグにstyle属性を使用するのであれば、必要になります。
linkタグは、「他のファイルにリンクさせます」という意味のタグで、href属性に指定したファイルと連結されます。上の例では、スタイルシートのファイル名を「style.css」としましたので、href属性値を「style.css」とします。
rel属性とtype属性は、決まり文句です。title属性は、たまたま「スタイルシート」と書いていますが、スタイルシートですよと分かるような言葉を、自由に入れて下さい。ただし、ブラウザの種類によってスタイルシートを切り替えるなどの、上級テクニックを使う場合は、HTML以外の言語と組み合わせる場合もあるので、title属性値は、念のため「mainstyle」などのアルファベットにしておいた方が良いです。
何度も繰り返しますが、属性が入る順序は、前後が入れ替わっても、まったく問題ございません。
動作チェック
次に、スタイルシートがWebページに、きちんと連結されたかの、動作チェックをしたいと思います。スタイルシートに次のような文を入れて、上書き保存して下さい。
body {
background-color: #cccccc;
}
この文のbackground-colorコマンドは、背景色を指定するコマンドで、26.色の設定で必要な16進数で勉強したように、背景色をねずみ色にする命令でした。スタイルシートを上書き保存した後に、Webページをブラウザで開いて下さい。もしくは、ブラウザの更新をクリックして下さい。
そうすると、Webページの背景色が、ねずみ色になったでしょうか?。ならなければ、次のような原因が考えられますので、見直して下さい。
- linkタグの記述ミス(href属性の記述ミスなど)
- スタイルシートの保存先が、htmlファイルのあるフォルダと違っている
- スタイルシートの内容の記述ミス
スタイルシートの内容の記述ミスで多いことは、「:(コロン)」や「;(セミコロン)」、「#(シャープ)」などの記号の入れ忘れです。ご注意ください。
スタイルシートの編集方法
スタイルシートの編集は、テキストエディタで行います。スタイルシートのファイルを、TeraPadで開き、内容の追加・編集して、上書き保存します。
編集内容の動作確認は、Webページをブラウザで開いて確認してください。すでにブラウザを開いている場合は、更新をクリックしてください。
まとめ
スタイルシートは便利
スタイルシートの便利な所は、スタイルシートを、複数のWebページで共有できることです。例えば、Webサイトのページを10ページ作ったとします。全ページのデザイン修正を行う場合、それら10ページ共通のスタイルシートがあれば、そのスタイルシートを編集するだけで、全ページのデザインが一度に編集できます。
スタイルシートは、簡単ですので、ぜひ制作にチャレンジしてみて下さい。
次の章では、実際にスタイルシートを使って、デザインの修正を行ってみたいと思います。
アイコンの変更

Windowsのデフォルト(初期設定)では、スタイルシートのcssファイルを認識しないので、図のようなアイコンになります。このファイルを開こうとしても、ファイルとアプリケーションの関連づけができていないので、アプリケーションの選択ウインドウが開いてしまいます。
そこで、アイコンを変更して、TeraPadとの関連づけをすることによって、ダブルクリックするとTeraPadで開くことができるようになります。詳しい操作方法は、ファイルタイプの関連付けをご覧ください。
- ← 前のページ 「27.文字色と背景色の組み合わせ」
- 「29.CSSの書き方とCSSコマンド簡単リファレンス」 次のページ →


