タグの使い方
HTMLを理解して、正しくHTMLソースを記述することは、SEOにおいても重要なことの一つです。もし、あなたがHTMLタグの初心者であれば、写真に示す本でお勉強ください。私自身の仕事でのお客様で、HTMLタグ初心者の方にタグを説明するときに、教科書として使っている本です。
ここでは、HTMLの基本的ルールを、簡単に説明したいと思います。本当に簡単で、初心者にとって必要不可欠なものしか、述べておりませんので、難しい所は、後ほど、ご自身で勉強して頂けたらと思います。
まずは、このWebページのソースを、開いてください。私の作ったソースを参考にしながら、お勉強していきましょう。ソースの開き方は、ソースの基礎知識をご覧ください。
タグは、半角英数と半角の「<」と「>」
タグは、次の例に示すように、「半角<」と「半角>」と半角英数を組み合わせたものです。後ほど説明しますが、属性という場所には、全角の日本語を入れることもあります。
● タグの例
<p>
ちなみに、「<」と「>」は、何と呼ぶのかご存じですか?。詳しくは、15番外編.HTMLやCSSで用いられる括弧をご覧ください。
タグ内に入る要素や属性は、半角の大文字か小文字で統一する
要素とは、例えば、<p>というタグでしたら、「<」と「>」の間にある「p」が要素となります。<div>というタグでしたら「div」が要素となります。属性とは、要素にくっついてくる設定ですが、このページで後ほどで詳しく説明します。
要素や属性は、半角の大文字か小文字で統一しなくてはなりません。私は、キーボードでの変換が不必要な、半角小文字で統一するようにしています。
開始タグと終了タグで挟む
一部のタグを除いて、ほとんどのタグには、開始タグと終了タグが一対です。終了タグとは、「13.HTMLを勉強する前に」で説明したように、</p>のように「/(スラッシュ)」が入ったタグです。
終了タグを入れ忘れても、ブラウザではエラーなく表示されますが、きちんとマークアップできていないので、ロボットが混乱する場合があります。終了タグが必要なものは、きちんと終了タグを入れるようにして下さい。
<p>朝の挨拶はおはよう</p>
タグの中には、終了タグが必要ないものもございます。そういったものは、次の例に示すように、開始タグのみが入ります。
<p>朝の挨拶は<br>おはよう</p>
改行は無視される
改行とは、文書の最後に「Enter」キーを押して、次の行に移行させることです。次の、3つの例は、どちらも、ブラウザでの表示結果は同じになります。
● 例1
<p>朝の挨拶はおはよう</p>
● 例2
<p>
朝の挨拶はおはよう
</p>
● 例3
<p>
朝の挨拶は
おはよう
</p>
● 3例の表示結果
朝の挨拶はおはよう
このように、改行は無視されるので、pタグの中に、改行を何個入れても、結果的に「朝の挨拶はおはよう」は、pタグで挟まれていることになります。
また、ブラウザで見たときに、文書が改行されるようにしたい場合は、改行するようなタグを入れる必要があります。それらの方法は、後ほど、いっしょに勉強していきましょう。
半角スペースは無視される(例外もある)
次の例をご覧下さい。どれも、ブラウザでの表示結果は同じになります。
● 例1
<p>朝の挨拶はおはよう</p>
● 例2
<p>朝の挨拶はおはよう</p>
● 例3
<p> 朝の挨拶はおはよう</p>
例2では、pタグの前に半角スペースが、いくつか入っています。例3では、文の前に半角スペースが、いくつか入っています。結果は、3つとも、次の通り、半角スペースが無視されます。
朝の挨拶はおはよう
ところが、例外もあります。例4をご覧下さい。
● 例4
<p>朝の挨拶は おはよう</p>
今度は、文の途中に半角スペースが、いくつか入っています。この場合、IEでの表示結果は、次のように、半角スペースが1個だけ入ります。
朝の挨拶は おはよう
タグを入れ子にする
文書を複数のタグでマークアップすることができます。次の例では、pタグに囲まれた文書内の語句を、emタグで囲っています。
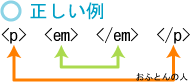
 ● 正しい例
● 正しい例
<p>朝の挨拶は<em>おはよう</em></p>
pタグは、「これは文書です。」という意味のタグで、emタグは、「この用語を強調します。」です。このように、複数のタグを設置する場合は、タグが入れ子になるようにします。ところが次の例を、ご覧下さい。
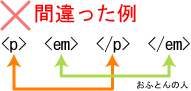
 ● 間違った例
● 間違った例
<p>朝の挨拶は<em>おはよう</p></em>
これは、emが終わる前に、p終了タグが来ていますので、入れ子になっていません。このような記述をすると、検索エンジンのロボットが混乱する原因となります。
属性の使い方
属性と属性値
属性は、タグに機能を付け加えるときに、タグの中に書き込みます。タグによって固有の属性があったり、複数のタグに共通の属性があったりします。例えば、aタグで挟まれた文字は、ハイパーリンクになりますが、きちんと属性を入れて、どこにリンクしているのかを設定しないと、クリックしても何も生じません。例えば
● 例1
<a>ここ</a>をクリックして下さい。
とテキストエディタに書き込んで、ブラウザで開いてみて下さい。すると
ここをクリックして下さい。
と表示され、「ここ」をクリックしても、何もおきませんが
● 例2
<a href="index.html" title="トップページに行く">ここ</a>をクリックして下さい。
● 例2の表示結果
ここをクリックして下さい。
ここで、「href」と「title」が属性になります。この「href」をhref属性、「title」をtitle属性と呼びます。ほとんどの属性には、例に示した通り、「="○○○"」の形式文がくっついてきます。この「○○○」を、属性の値や属性値と言います。
href属性の値は「index.html」、title属性の値は「トップページへ行く」です。このように、属性値は、決まり文句が入ったり、コメントが入ったり、半角英数だったり、日本語だったり、属性によって異なります。
例2に示したhref属性の意味は、「ここをクリックしたら、index.htmlにジャンプしなさい!」です。また、title属性には、aタグのタイトルを入れることができます。タイトルを入れておくと、「ここ」という文字にマウスが重なったときに、バルーンで「トップページに行く」と表示されます。このように、属性を入れると、タグに機能を持たせることができます。
ここで属性を入れるときの注意点は
- 要素と属性は、半角スペースで空けて区切る
- 2個以上の属性を入れる場合、属性と属性は、半角スペースを空けて区切る
- 属性値を入れる場合には、属性値を「"」で囲む(省略可であるが、省略しない方が良い)
- 属性値の途中で、改行をいれてはいけない
「=」と「"」の入力方法
「=」は、漢字変換モードが「直接入力」モードになっているのを確認して、キーボードの「Shift」キーを押したまま離さないで、「0」キーの右隣の「-」キーをポンと1回押して下さい。きちんと表示されましたか?。「============」と表示されてしまった人は、「-」キーを長く押しすぎです^^;
「"」も同様に、「Shift」キーを押したまま「2」キーをポンです。ちなみに、「Shift」キーは、2カ所ございますが、どちらを押してもOKです。
練習問題
次の例で、どこに間違いがあるか、探して下さい。答えは、3カ所です。
● 間違った例
<ahref=index.html title=トップページ
に行く>ここ</a>をクリックして下さい。
この例の、どこが間違っているか、もうわかりますよね?。まず、a要素と、href属性の間に、半角スペースが入っていません。そして、属性値を「"」で囲っていません。最後に、title属性の途中で改行されています。
コメントアウト
コメントアウトとは
コメントアウトとは、タグや文書などをコメントにしてしまって、ブラウザでは見えないようにしてしまうことを言います。
主に、どういったときに使われるか申しますと、ブラウザでWebページを見て、ソースで修正するとなると、ソースはとても見にくいので、ブラウザでは表示されないコメントを、各要所に入れて、ソースをわかりやすくします。
コメントアウトの方法
コメントアウトの方法は、とても簡単です。次のように打ち込んだら、ブラウザでは何も表示されなくなります。
<!-- ここは何も表示されません。-->
コメントアウトされる文は、半角・全角は関係なしですので、日本語を入れてもOKです。ただし、次のようなルールがあります。
- 「<!--」の後に、半角「-」を入れてはいけない。
- 「-->」の前に、半角「-」を入れてはいけない。
たまに見かけますが、要するに、次のようにしては、ダメってことです。あくまでも「-」は、前後2個ずつです。
● 間違った例
<!----- ここは何も表示されません。----->
ちなみに、この「<!--」や「-->」は、pタグやimgタグのような、タグの一種に分類されません。
まとめ
これで、タグと属性の意味さえわかれば、どしどしHTMLで作ることができますよね。次に、HTMLの記述で、恥をかかない程度の細かいルールと、基本的な決まり文句を述べたいと思います。
- ← 前のページ 「14.テキストエディタでWebページ編集」
- 「16.HTMLの記述方法(実用編)」 次のページ →


