backgroundの使い方
backgroundコマンドは、背景色や背景画像などを一括で指定できるCSSコマンドです。
backgroundコマンドの使用方法は、下の使用例に示すように、「background」と入力した直後に、「:(コロン)」を入れて、次に
- 背景色
- 背景画像のURL
- 背景画像のリピート方法
- 背景画像固定の指定
- 背景画像表示位置
の順序で、それぞれ半角スペースで区切って入力し、最後に「;(セミコロン)」を入れます。この順序は、入れ替えることはできません。
●使用例
background: #fd8355 url("backimg.gif") no-repeat fixed bottom;
以下に、設定事項を詳細に説明したいと思います。
設定事項の詳細
背景色
背景色の入力方法は、「#fd8355」のような16進数を入力するカラーコード指定か、「red」や「blue」のような色を直接指定するカラー名指定ができます。カラーコードに関しては、「カラーコードとカラー名の関係」をご覧ください。
背景色は、背景画像を指定するのであれば、省略可能ですが、何かの拍子に背景画像がダウンロードできなかったときのことを考えて、念のため背景色と同じような色を指定しておいた方が、良いでしょう。
背景色の個別指定 >>background-color
背景画像のURL
背景画像のURLは、半角で「url("」と入力した後に画像のURLを入力します。その後は「")」で閉じます。
もし、背景画像のURLが間違っていたり、背景画像が存在しなければ、ブラウザ上では何らエラー表示されません。
また、背景色を指定するのであれば、背景画像は省略可能です。背景画像指定を省略した場合は、その後に入力する背景画像のリピート、背景画像固定の指定、背景画像表示位置は、必要ありませんので、省略します。
背景画像の個別指定 >>background-image
背景画像のリピート方法
背景画像のリピート方法には、次の4種類ございます。背景画像のリピート方法は、省略可能です。省略すると「repeat」を選択したと見なされます。
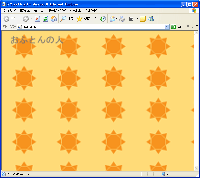
- repeat
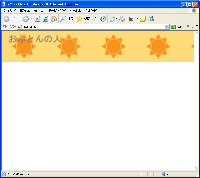
- repeat-x
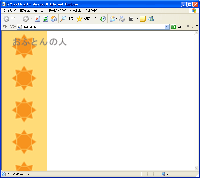
- repeat-y
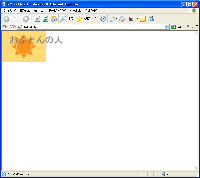
- no-repeat
 |
「repeat」では、背景画像を、水平方向、垂直方向に繰り返して敷き詰めます。 |
 |
「repeat-x」では、背景画像を、水平方向にのみ、画像を繰り返して、表示します。 |
 |
「repeat-y」では、背景画像を、垂直方向にのみ、画像を繰り返して、表示します。 |
 |
「no-repeat」では、背景画像を繰り返して表示せず、1枚だけ表示します。 |
背景画像リピートの個別指定 >>background-repeat
背景画像固定の指定
背景画像固定の指定には、次の2種類ございます。背景画像固定の指定は、省略可能です。省略すると「scroll」を選択したと見なされます。
- scroll
- fixed
「scroll」を指定すると、画面をスクロールさせたら、背景画像も同様にスクロールされます。
「fixed」を指定すると、画面をスクロールさせても、背景画像はスクロールに追従しないで、画面に固定されたままになります。
背景画像固定の個別指定 >>background-attachment
背景画像表示位置
背景画像表示位置を指定すると、背景画像を、画面に対して相対的に、どの位置に表示させるかを、数値で指定する相対値指定と絶対値指定、もしくは、「top」や「left」などのキーワードで指定する文字指定で、指定できます。相対値指定の単位は「%」、絶対値指定の単位は「px」や「pt」、「em」などです。
背景画像表示位置は、省略可能です。省略すると、「0% 0%」を指定したと見なされます。
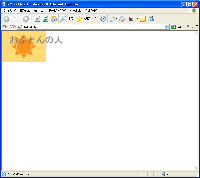
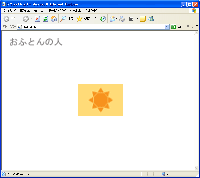
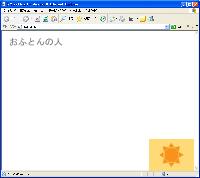
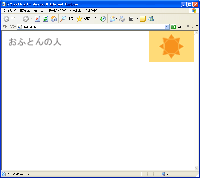
次の例のように、「%」の相対値指定で「0% 0%」と指定すると、画面の左上と、下図のように、背景画像の左上を、ぴったり合わせて表示されます。「50% 50%」と指定すると、画面の中央に、背景画像の中央がくるように、表示されます。今度は、「100% 100%」と指定すると、画面の右下と、背景画像の右下を、ぴったり合わせて表示されます。
background: #ffffff url("backimg.gif") no-repeat fixed 0% 0%;
 |
 |
| 0% 0% | 50% 50% |
 |
|
| 100% 100% |
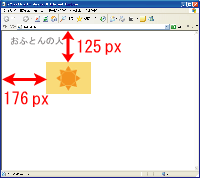
絶対値指定で、例えば
background: #ffffff url("backimg.gif") no-repeat fixed 176px 125px;
と設定すれば、「no-repeat」ですので、画像は1個のみ表示されて、「fixed」ですので、画面をスクロールしても画像は移動せずに、画面に固定されます。背景画像表示位置は「176px 125px」ですので、画面の左から176pxの位置、画面の上から125pxの位置に、背景画像「backimg.gif」が表示されます。

文字指定は、次の5種類ございます。
- top
- right
- left
- center
- bottom
これらの5種類から、2語を組み合わせて、表示位置の設定も可能です。
●設定例
background: #ffffff url("backimg.gif") no-repeat fixed top right;
 |
「top right」では、垂直方向では一番上、水平方向では一番右に、背景画像が表示されます。 |
パーセント指定と文字指定の関係は、次のようになります。
| パーセント指定 | 文字指定 | 2語の文字指定 | 表示位置 | |
|---|---|---|---|---|
| 0% 0% | - | top left | left top | 左上 |
| 50% 0% | top | top center | center top | 上の中央 |
| 100% 0% | - | top right | left right | 右上 |
| 0% 50% | left | center left | left center | 中央の左 |
| 50% 50% | center | center center | - | 中央 |
| 100% 50% | right | center right | center right | 中央の右 |
| 0% 100% | - | bottom left | left bottom | 左下 |
| 50% 100% | bottom | bottom center | center bottom | 下の中央 |
| 100% 100% | - | bottom right | right bottom | 右下 |
背景画像表示位置の個別指定 >>background-position
背景の個別指定
backgroundコマンドは、冒頭で「背景色や背景画像などを一括で指定できるコマンド」と述べましたが、それぞれの指定を個別で行うコマンドもございます。例えば
background: #ffffff url("backimg.gif") no-repeat fixed top right;
この背景指定を、個別のコマンドで行うと
background-color: #ffffff;
background-image: url("backimg.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top right;
background-color
background-colorコマンドは、背景色を指定するコマンドです。backgroundコマンドで、背景画像指定をすべて省略したものと、同じです。例えば
●背景画像指定を省略
background: #ffffff;
●background-colorで背景色指定
background-color: #ffffff;
この二つのコマンドは、同じ意味になります。
background-image
background-imageコマンドは、背景画像を指定するコマンドです。backgroundコマンドで、背景色指定を省略したものと、同じです。例えば
●背景色指定を省略
background: url("backimg.gif");
●background-imageで背景画像指定
background-image: url("backimg.gif");
この二つのコマンドは、同じ意味になります。
background-repeat
background-repeatコマンドは、背景画像のリピートを指定するコマンドです。このコマンドは、background-imageコマンドなどで、背景画像を指定していなければ、何の意味もなしません。
このコマンドを省略した場合は
background-repeat: repeat;
と指定したことと、見なされます。
background-attachment
background-attachmentコマンドは、背景画像を画面スクロールに対して固定するかを指定するコマンドです。このコマンドは、background-imageコマンドなどで、背景画像を指定していなければ、何の意味もなしません。
このコマンドを省略した場合は
background-attachment: scroll;
と指定したことと、見なされます。
background-position
background-positionコマンドは、背景画像の表示位置を指定するコマンドです。このコマンドは、background-imageコマンドなどで、背景画像を指定していなければ、何の意味もなしません。
このコマンドを省略した場合は
background-position: 0% 0%;
と指定したことと、見なされます。
注意事項
style属性で指定する場合
ソースのタグに、style属性を使って、CSSを設定するときは、URLの指定で、「"(ダブルクォーテーション)」は使えません。必ず「'(クォーテーション)」を使ってください。
もし、URL指定で「"(ダブルクォーテーション)」を使ってしまうと、属性値は「"(ダブルクォーテーション)」で囲むルールですので、どこから属性値が始まり、どこで終わっているのか、ブラウザが適切に判断できません。ブラウザが混乱して、きちんと表示してくれなくなります。
●間違った例
style="background: #ffffff url("backimg.gif") no-repeat fixed 176px 125px;"
●正しい例
style="background: #ffffff url('backimg.gif') no-repeat fixed 176px 125px;"
背景色を指定しない場合
通常、背景色を指定しない場合は、背景色を白にします。ところが、もう存在しないかもしれませんが、一部の古いブラウザでは、背景色を指定しないと、背景色を灰色で表示して、デザイン性が損なわれることがあります。背景色を指定しない場合でも、念のため、背景色は白で指定しておいた方が、無難です。
background: #ffffff;
もしくは
background: white;
まとめ
長々とbackgroundコマンドの説明をしてきましたが、ご理解頂けましたでしょうか?。backgroundコマンドで画像を指定すると、Webサイトに訪れた人は、容易に画像をダウンロードすることができません。そういった理由で、backgroundコマンドを使うWebサイトも、ときどき見かけます。
- ← 前のページ 「29.CSSの書き方とCSSコマンド簡単リファレンス」
- 「31.borderコマンド(CSS)」 次のページ →


